Une balise meta pour rendre enfin Internet Explorer ou IE 9 compatible.
Je viens de passer plus de 5 heures à me prendre la tête pour un problême de compatibilité CSS3 sur Internet Explorer 9. Vous savez quand on jongle avec du bootstrap, et quelques bibliothèques jquery comme isotope, et autres trucs du style display:block versus display:inline-block.
Heureusement il y a une solution pour Internet Explorer
Microsoft a une fichue tendance à vouloir assurer la compatibilité ascendante des sites internet sur son navigateur préféré. Vous imaginez le problême avec ce fichu mode Quirck qui provoque de nombreux bugs d’affichage, et pour l’intégrateur CSS la solution de prendre quelques cachets d’aspirine.
Vous pouvez néanmoins désactiver ce mode d’affichage ici sur IE vers la barre d’adresse :

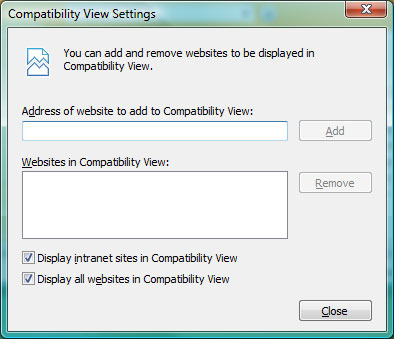
ou bien dans les menus d’Internet Explorer et désactiver l’option Voir les sites dans le mode compatibilité.

Mais bien évidemment, les personnes qui naviguent ignorent cette information, n’y pensent pas ou bien cela les embètent.
Alors pour résoudre cela, il suffit d’intégrer directement dans votre code source de votre page web la balise meta suivante :
<!--[if IE]> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <![endif]-->
N’oubliez pas de mettre les commentaires conditionnels pour réserver cela à Internet Explorer, et faire plaisir au W3C.
Cela va forcer Internet Explorer à utiliser le dernier mode de compatibilité.
Petite information de la part de Microsoft :
Internet Explorer prend en charge un certain nombre de modes de compatibilité des documents et peut affecter la façon dont le contenu est affiché:
- Le mode IE10 fournit le plus haut de soutien disponibles pour les normes de l’industrie établies et émergentes, y compris le HTML5, CSS3 et autres.
- Le mode IE9 offre le plus haut soutien disponible pour émergents normes établies de l’industrie et, y compris le HTML5 (Projet de travail), Draps W3C Cascading Style Niveau 3 Spécifications, Scalable Vector Graphics (SVG) 1.0 Spécification, et d’autres. [Note de l’éditeur: IE 9 ne supporte pas les animations CSS3].
- Le mode IE8 soutient de nombreuses normes établies, y compris le W3C Feuilles de style en cascade niveau 2.1 Spécification et l’API sélecteurs W3C; il fournit également un soutien limité pour le W3C Cascading Style Sheets Niveau 3 Spécifications (Projet de travail) et d’autres normes émergentes.
Une autre solution existe :
<!--[if IE]> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <![endif]-->
La directive "chrome=1" permet à IE d’utiliser le moteur de rendu Chrome, mais il a été retiré le 25 Février 2014. Donc je préfères la première solution.
Si vous souhaitez plus d’informations, voir stackoverflow ou alsacréations.
Une infographie sur les navigateurs internet
J’ai trouvé cela sur la toile, et cela résume bien les problêmes de CSS



Bonjour
Je ne suis pas un specialiste en informatique. J’utilise JetPhoto Studio
Depuis quelques jours, ma page web ne fonctionne plus, Pourquoi ?
h**p://randos-photos-gj.net/geo/photos_geo.htm?2016_Esterel – La Louve
J’ai supprimer le META et le !DocType HTML :
h**p://randos-photos-gj.net/geo/photos_geo_a.htm?2016_Esterel – La Louve
c’est mieux mais cela se bloque.
pouvez-vus m’eclairer. Merci
Cordialement
Bonsoir,
Desole je ne connais pas JetPhoto Studio.
Vous pouvez me contacter par mail,
Cordialement.